Set your conversions
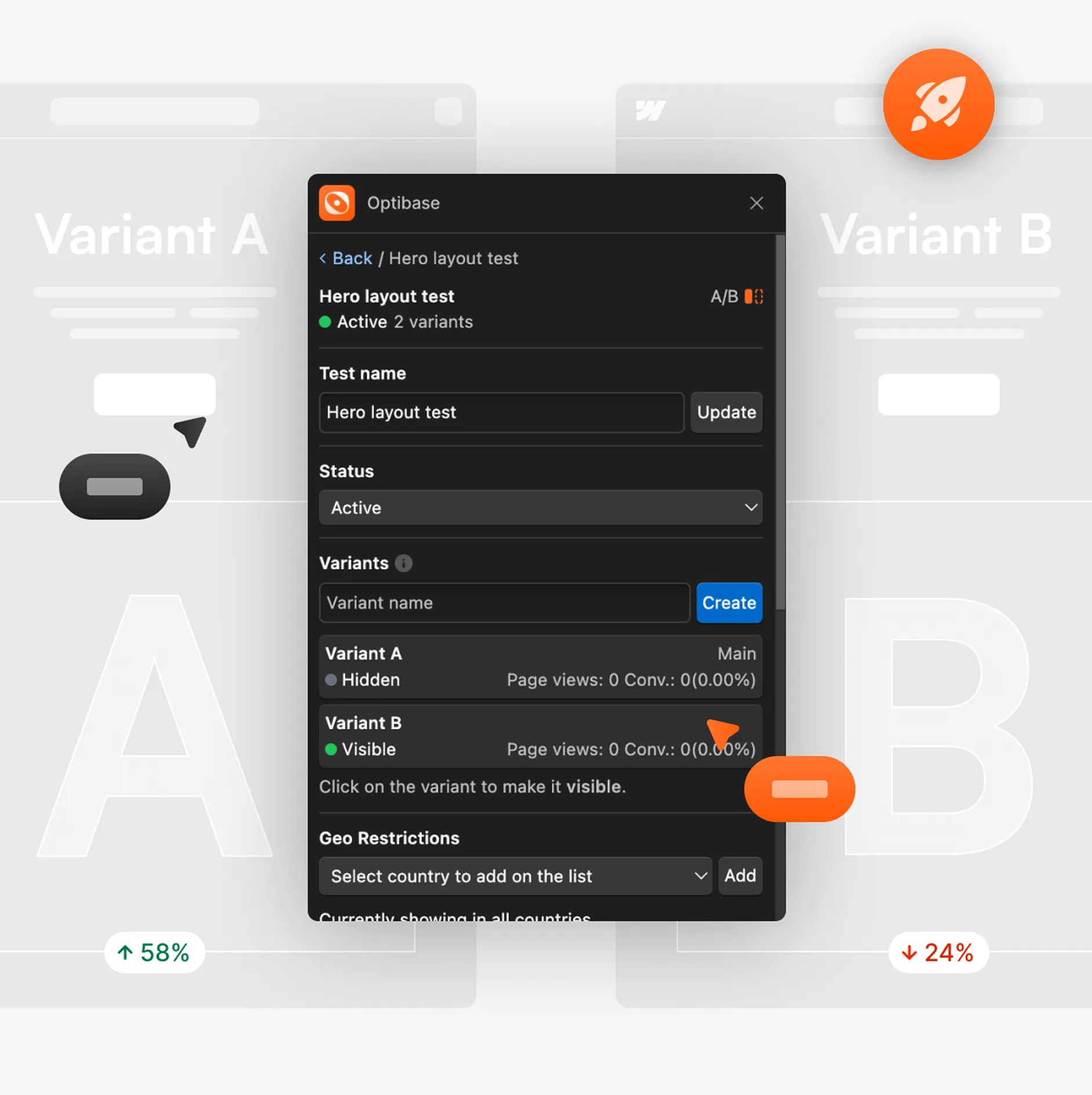
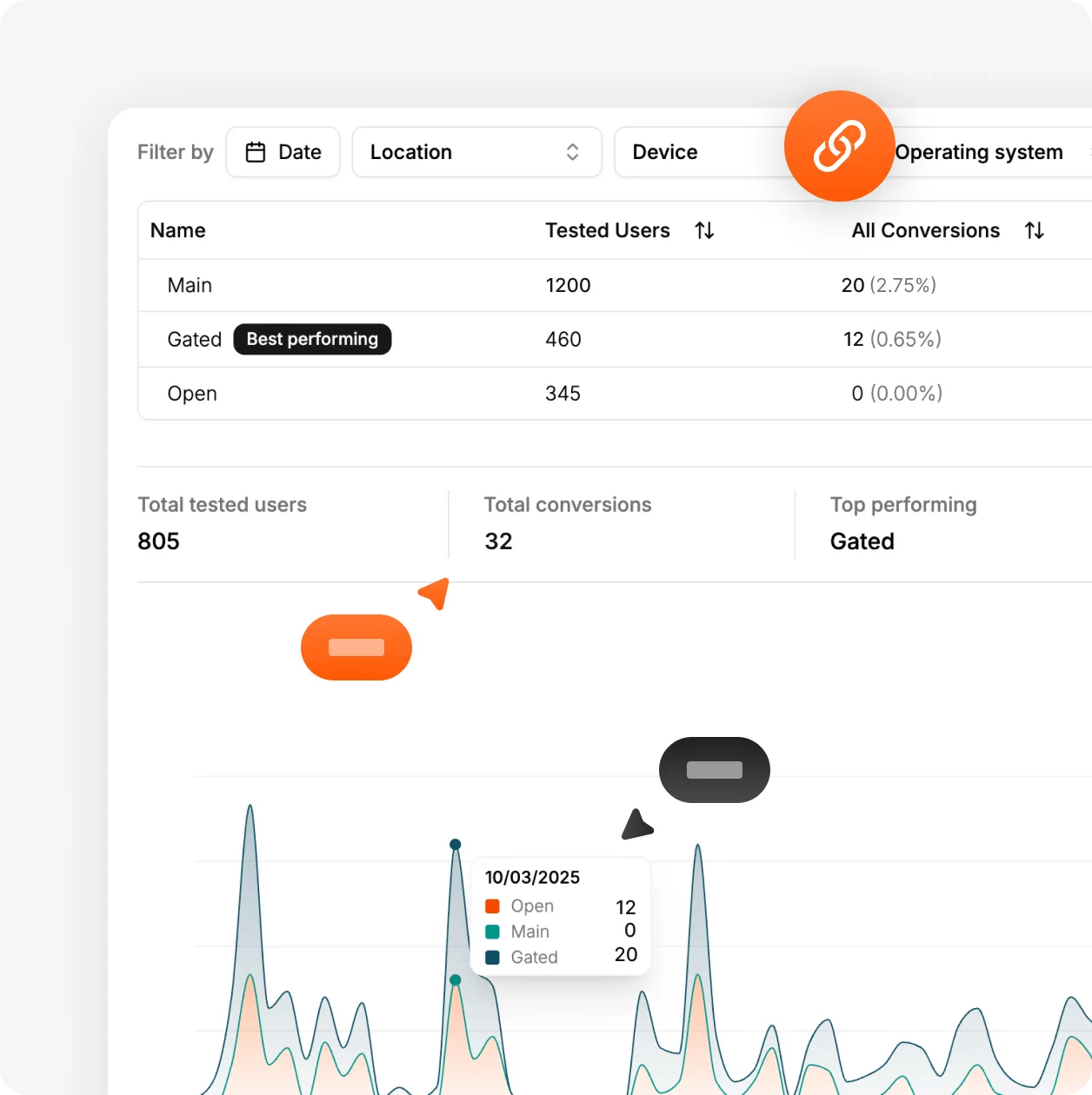
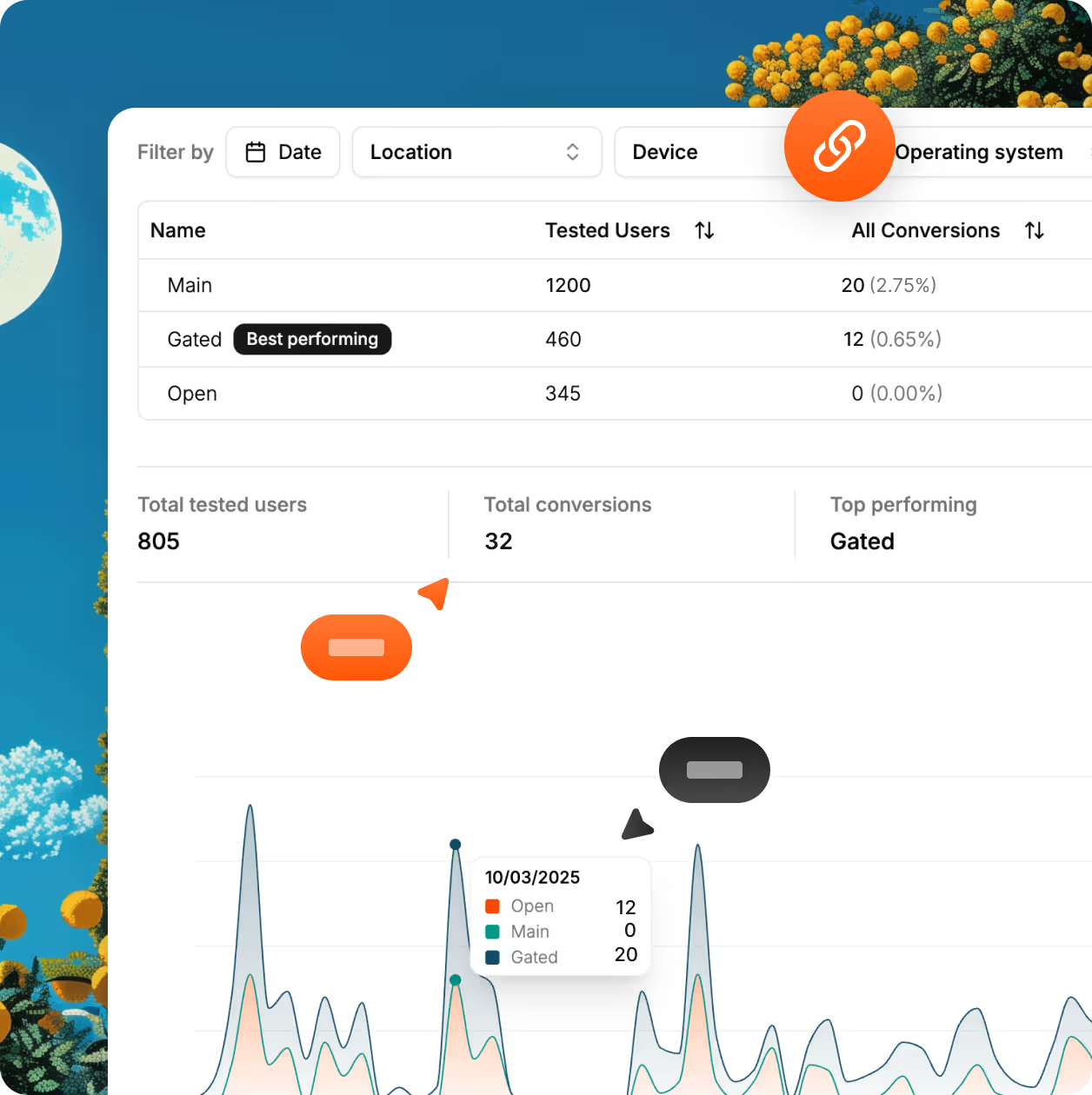
Choose how you will measure success for your split test. You can track clicks, form submits, page views, scroll depth, time on page, or custom events. Mark elements with the Webflow App or add IDs yourself. All variants share the same goals, so each page is judged in a fair and clear way.



.svg)


.svg)




.svg)
.svg)